The many ways to change an SVG fill on hover
How do you go about adding a colored hover effect to an icon if it’s not an inline SVG? Let’s dive into what’s possible with CSS and SVG filters.










How do you go about adding a colored hover effect to an icon if it’s not an inline SVG? Let’s dive into what’s possible with CSS and SVG filters.
The ability to animate along a motion path is a really useful thing to have in your SVG animation toolkit. Let's explore a few ways to achieve this.
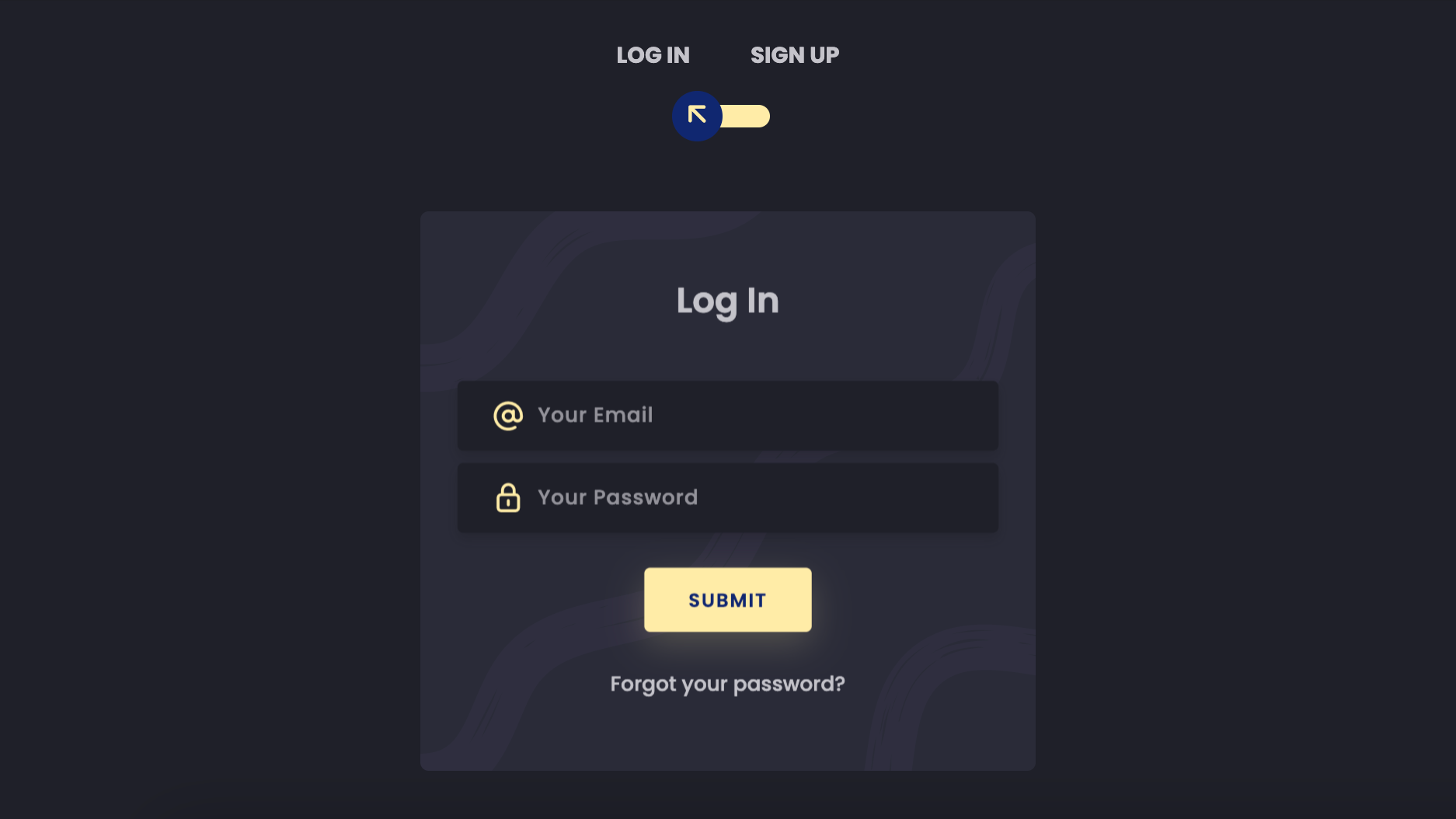
Using GSAP animation library and CSS clip paths to make a playful animated logo.
The first time I got asked to speak at a Gaming conference, my gut reaction was “heck no. That sounds terrifying”.
So naturally I said yes. Since then I’ve spoken at conferences and meet-ups all over New Delhi. It still terrifies me.
Check out my blogs.
talk
Animation is one of the best ways to bring brand personality and character to an online experience, but in the busy world of front-end development, it can often be overlooked.
In this workshop we cover everything you need to know to get started with, and master SVG animation.
talk
SVG's a great format for creating illustrative graphics on the web, but it can sometimes feel a bit... flat?
Illustration in the real-world is gloriously messy. It's full of texture, human error, smudges, and paint splatters. In this talk we take a look at how we can use different SVG techniques to recreate some tactile 'messiness'
talk
Have you ever felt uninspired by the every-day grind?
Like coding is all work and no play? Me too.
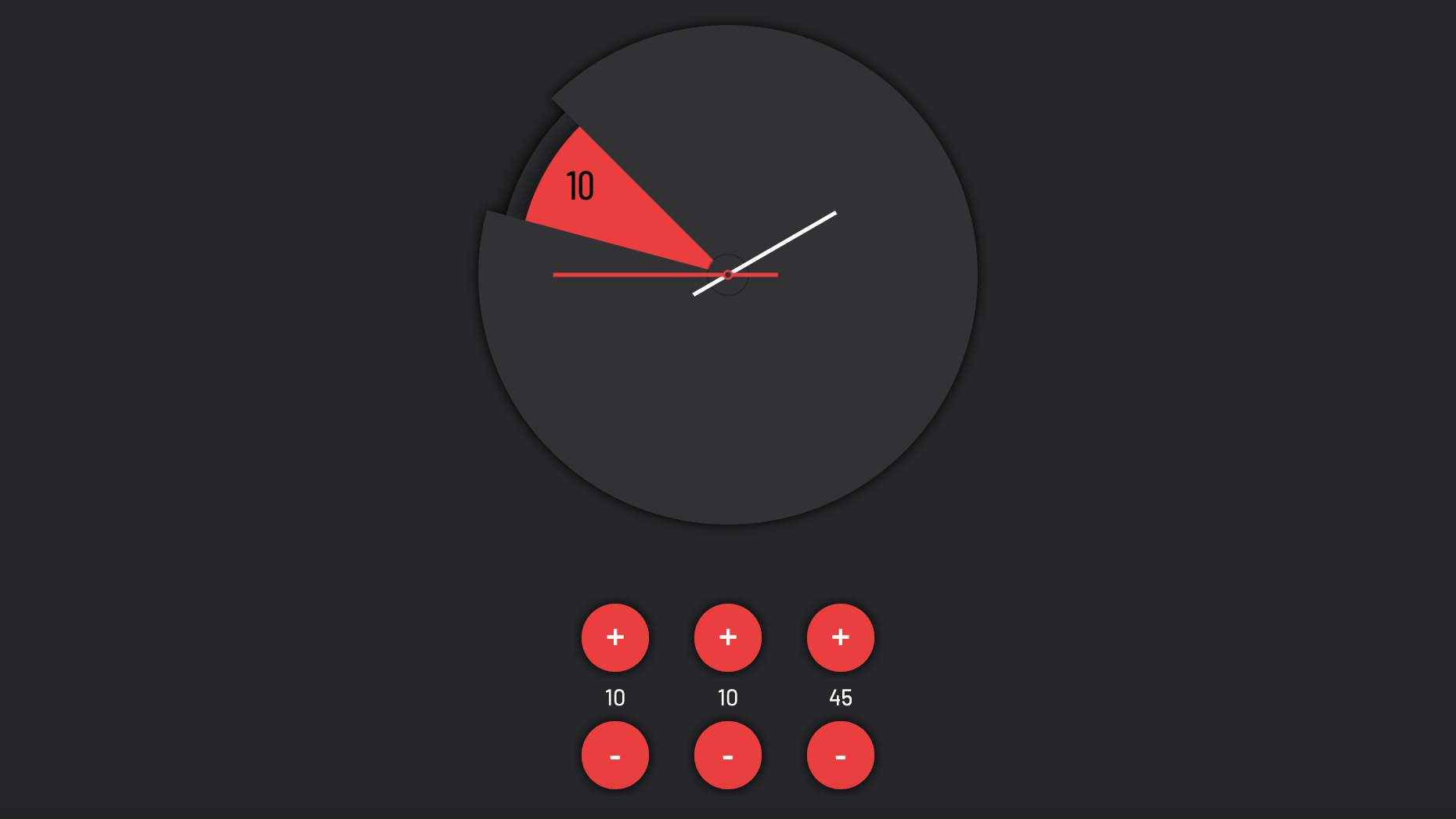
In this talk I explain how playing with SVG helped me explore some fun new browser API's. I give some advice on how to get started, share some demos and advise on when to reach for an animation library.
Oh, and there's neopets in it.
talk
Constraints might not feel like what you need when you're trying to be creative. But working within constraints can help you get started and provide unconventional ways around a problem.
In this talk I chat about how to get over the fear of a blank page, and show off some fun CSS only demos.